Ein Schema Markup ist ein semantisches Vokabular, das auf einer Webseite platziert wird, um strukturierte Daten zu erstellen. Es handelt sich um eine Art Metadaten, die Suchmaschinen wie Google, Bing und Yahoo dabei helfen, den Inhalt der Webseite besser zu verstehen und anzuzeigen. Das Schema Markup besteht aus einem Code, der in den HTML-Code der Webseite eingebettet wird und Informationen über den Inhalt der Webseite enthält, wie z.B. den Namen des Autors, das Veröffentlichungsdatum, Bewertungen, Preise, Veranstaltungsorte und vieles mehr. Durch die Verwendung von Schema Markup können Suchmaschinen die Informationen auf der Webseite besser verstehen und reichhaltige Snippets in den Suchergebnissen anzeigen, die den Nutzern zusätzliche Informationen über den Inhalt der Webseite liefern. Die Verwendung von Schema Markup kann dazu beitragen, die Sichtbarkeit der Webseite in den Suchergebnissen zu erhöhen und die Klickrate zu verbessern.
Table of Contents
Es gibt verschiedene Möglichkeiten, das Schema deiner Website zu testen. Eine Möglichkeit ist, das Schema Markup Testing Tool von Google zu verwenden, das dir zeigt, welche Google Rich Results von den strukturierten Daten auf deiner Seite generiert werden können. Du kannst auch eine Vorschau sehen, wie die Rich Results in der Google-Suche aussehen können. Eine andere Möglichkeit ist, den Schema Markup Validator zu verwenden, um alle Arten von Schema.org-Markup zu testen, ohne Google-spezifische Validierung. Dieser Validator unterstützt mehrere Sprachen, einschließlich Deutsch. Eine dritte Möglichkeit ist, den Search/Natural Blog zu lesen, der dir erklärt, wie du das Schema.org-Validator-Tool verwenden und warum Schema-Markup wichtig ist.
Wie kann ich strukturierte Daten auf meiner Website hinzufügen?
Strukturierte Daten sind ein standardisiertes Format, um Informationen über eine Seite zu liefern und den Seiteninhalt zu klassifizieren. Strukturierte Daten können Google helfen, Deine Seite besser zu verstehen und spezielle Suchergebnisfunktionen und -verbesserungen zu ermöglichen. Zum Beispiel kannst du mit strukturierten Daten deine Seite für Rich Results, Featured Snippets, Knowledge Panels oder Actions on Google qualifizieren.
Es gibt verschiedene Möglichkeiten, strukturierte Daten auf deiner Website hinzuzufügen. Eine Möglichkeit ist, das Google Structured Data Markup Helper zu verwenden, das dir eine grafische Benutzeroberfläche bietet, um die relevanten Informationen auf deiner Seite auszuwählen und das entsprechende Markup zu generieren. Du kannst dann den generierten Code in den HTML-Quellcode deiner Seite zwischen den <head>-Tags einfügen. Eine andere Möglichkeit ist, alternative strukturierte Datengeneratoren zu verwenden, die dir ähnliche Funktionen bieten, aber möglicherweise mehr Optionen oder Formate unterstützen. Ein Beispiel ist der Schema Markup Generator, der dir erlaubt, verschiedene Arten von Schema.org-Markup zu erstellen, wie z.B. Artikel, Veranstaltungen, Produkte oder Rezepte. Eine dritte Möglichkeit besteht darin, das Markup für strukturierte Daten manuell zu erstellen, indem die Dokumentation von Schema.org oder Google Search Central konsultiert und die erforderlichen Eigenschaften und Werte für den Inhaltstyp angegeben werden.
Unabhängig davon, welche Methode du wählst, solltest du immer deine strukturiertes Daten-Markup testen und validieren, bevor du es auf deiner Website veröffentlichst. Dazu kannst du die bereits genannten Werkzeuge verwenden.
Welche Vorteile bietet das Verwenden von Schema Markup für die SEO-Optimierung einer Webseite
Das Verwenden von Schema Markup bietet mehrere Vorteile für die SEO-Optimierung einer Webseite:
- Verbesserte Sichtbarkeit in den Suchergebnissen: Durch die Verwendung von Schema Markup können Suchmaschinen wie Google den Inhalt der Webseite besser verstehen und reichhaltige Snippets in den Suchergebnissen anzeigen. Diese Snippets enthalten zusätzliche Informationen wie Bewertungen, Preise, Veranstaltungsdaten usw., die die Aufmerksamkeit der Nutzer auf sich ziehen und die Klickrate erhöhen können.
- Bessere Verständlichkeit des Inhalts: Schema Markup hilft Suchmaschinen dabei, den Inhalt der Webseite besser zu verstehen und die Relevanz für bestimmte Suchanfragen zu bestimmen. Dadurch kann die Webseite in den Suchergebnissen besser positioniert werden und relevanteren Traffic erhalten.
- Erhöhte Klickrate: Durch die Anzeige von reichhaltigen Snippets in den Suchergebnissen kann das Schema Markup die Klickrate erhöhen. Nutzer sind eher geneigt, auf Suchergebnisse zu klicken, die zusätzliche Informationen und visuelle Elemente enthalten.
- Lokale SEO-Optimierung: Mit Schema Markup können Unternehmen ihre lokalen Informationen wie Adresse, Öffnungszeiten und Bewertungen markieren. Dadurch können sie in den lokalen Suchergebnissen besser sichtbar sein und potenzielle Kunden anziehen.
- Verbesserte Nutzererfahrung: Durch die Bereitstellung von zusätzlichen Informationen und visuellen Elementen in den Suchergebnissen können Nutzer eine bessere Vorstellung vom Inhalt der Webseite erhalten. Dies kann zu einer verbesserten Nutzererfahrung führen und die Wahrscheinlichkeit erhöhen, dass sie auf die Webseite zugreifen und länger darauf verweilen.
Es ist wichtig zu beachten, dass das Schema Markup allein nicht ausreicht, um eine erfolgreiche SEO-Strategie zu gewährleisten. Es sollte als Teil einer umfassenden SEO-Optimierung verwendet werden, die auch andere Faktoren wie qualitativ hochwertigen Inhalt, technische Optimierung und Backlink-Strategien umfasst.
Wie kann ich meine Website für Rich Results qualifizieren?
Um Diene Website für Rich Results zu qualifizieren, musst du strukturierte Daten auf deiner Website implementieren. Strukturierte Daten sind ein standardisiertes Format, um Informationen über eine Seite zu liefern und den Seiteninhalt zu klassifizieren. Das Standardvokabular, das dafür verwendet wird, ist Schema.org.
Es gibt verschiedene Arten von Rich Results, die für verschiedene Arten von Inhalten geeignet sind. Zum Beispiel kannst Du Rich Results für Rezepte, Produkte, Bewertungen, Veranstaltungen oder Podcasts anstreben. Um zu sehen, welche Optionen verfügbar sind, kannst du die Google Search Gallery durchsuchen. Dort findest du auch die Richtlinien und Anforderungen für jede Art von Rich Result.
Um Schema-Markup für deine Website zu erstellen, kannst du verschiedene Methoden verwenden. Eine Möglichkeit ist, das Markup manuell zu erstellen, indem du die Schema.org-Dokumentation oder die Google Search Central-Dokumentation konsultierst und die erforderlichen Eigenschaften und Werte für deinen Inhaltstyp angibst. Eine andere Möglichkeit ist, ein Plugin oder ein Markup-Generator-Tool zu verwenden, das Ihnen eine grafische Benutzeroberfläche bietet, um die relevanten Informationen auf Ihrer Seite auszuwählen und das entsprechende Markup zu generieren. Ein Beispiel ist der Google Structured Data Markup Helper.
Nachdem du das Schema-Markup erstellt hast, musst du es in den HTML-Quellcode deiner Seite zwischen einfügen. Dann solltest Du das Markup testen und validieren, bevor du es auf deiner Website veröffentlichst.
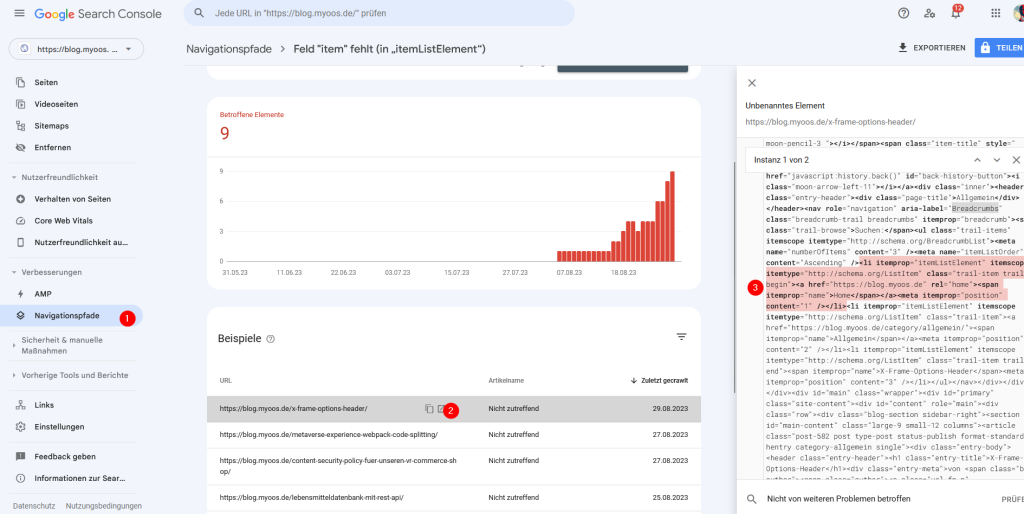
Fehler in den strukturierten Daten
Bei der Google Seach Console kannst du Test Fehler in den Schema Markup leicht unter Navigationspfade prüfen. Hier fehlte ein Item-Attribut

Laut der Schema.org-Dokumentation mussten wir ein item-Attribut hinzufügen, das auf das Element verweist, das den Namen und die URL des Listenelements enthält. Zum Beispiel:
<li itemprop=“itemListElement” itemscope itemtype=“http://schema.org/ListItem” class=“trail-item trail-begin”> <a href=“https://blog.myoos.de” rel=“home” itemprop=“item”><span itemprop=“name”>Home</span></a> <meta itemprop=“position” content=“1” /> </li>Das itemprop="item"-Attribut verbindet das ListItem-Objekt mit dem LocalBusiness-Objekt, das den Namen “Home” hat. Dies sollte den Fehler in der Google Search Console beheben.
Links
https://seahawkmedia.com/de/seo/5-reasons-why-schema-markup-is-important-for-seo/ https://alejandrorioja.com/de/schema-markup-2/
https://kundenwachstum.de/schema-org/
https://ahrefs.com/blog/de/schema-markup/

Schreibe einen Kommentar