MyOOS [Dumper] 2.5.20 veröffentlicht
MyOOS [Dumper] ist eine verbesserte Version von MySQLDumper Version 1.24.4. Vor allem Stabilität, Sicherheit und Handhabung stehen bei MyOOS [Dumper] maßgeblich im Vordergrund. MyOOS [Dumper] ist ein Sicherungsprogramm für MySQL-Datenbanken, geschrieben in PHP und Perl. Damit können Sicherungskopien der Daten (Shop, Blog, usw.) erstellt und bei Bedarf auch wieder hergestellt werden.
Wie kann man Tensorflow.js im E-Commerce verwenden?
Bei unserem MyOOS Projekt stelle ich mir zurzeit die Frage, wie können wir Tensorflow.js verwenden? Vor ein paar Tagen habe ich bereits eine kleine Einführung in das Thema geschrieben Künstliche Intelligenz hat das Potenzial dazu, unser Leben zu verbessern. Damit wir von dieser Technologie profitieren können, müssen wir ihr vertrauen. Das heißt, wir müssen sicherstellen,…

Freitag ist unser Release Tag. MyOOS Version 2.4.59 veröffentlicht
Was für eine spannende Woche liegt hinter uns. Mit diesem Blogbeitrag möchte ich einen kurzen Einblick geben, was wir erreicht haben und auch was wir vor haben. Wenn Du mehr Details erfahren möchtest, kannst Du die Ankündigung lesen.

Unser Nilpferd als Maskottchen
Open Source ist eine Bewegung, die die freie Verteilung und den freien Zugang zu Software-Quellcode fördert. Es ist ein gemeinschaftsorientierter Ansatz für die Softwareentwicklung, der die Zusammenarbeit und den Austausch von Wissen fördert. Open-Source-Projekte werden oft von Freiwilligen unterstützt, die ihre Zeit und ihr Fachwissen einbringen, um die Software zu verbessern.
MyOOS Version 2.4.58 veröffentlicht
Eine fantastische Woche der MyOOS Entwicklung liegt hinter uns. Letzte Woche Freitag hatte ich die MyOOS Version 2.5.57 veröffentlicht und das wöchentlichen Release angekündigt. Freitag ist unser Release Tag.

TensorFlow.js
Wir haben in das MyOOS Projekt TensorFlow.js aufgenommen. TensorFlow.js steht allen Entwicklern ab der kommenden MyOOS Version 2.4.57 zur Verfügung
MyOOS 2.4.49
das MyOOS Projekt hat MyOOS 2.4.49 veröffentlicht. Der Schwerpunkt lag auf Preistransparenz für Kunden. Anstelle GIF Animation können Shopbetreiber nun Produktanimationen ihren Produktinformationen hinzufügen. Beispiel in unserem Demoshophttps://oos-shop.de/shop/index.php?content=product_info&products_id=6 Was früher Flash-Filme oder GIF Animationen waren, sind jetzt Video-Dateien, die in HTML 5 Player laufen. Vor diesem Hintergrund haben wir die Möglichkeit für Produktanimationen geschaffen. Als…

Metaverse für WordPress
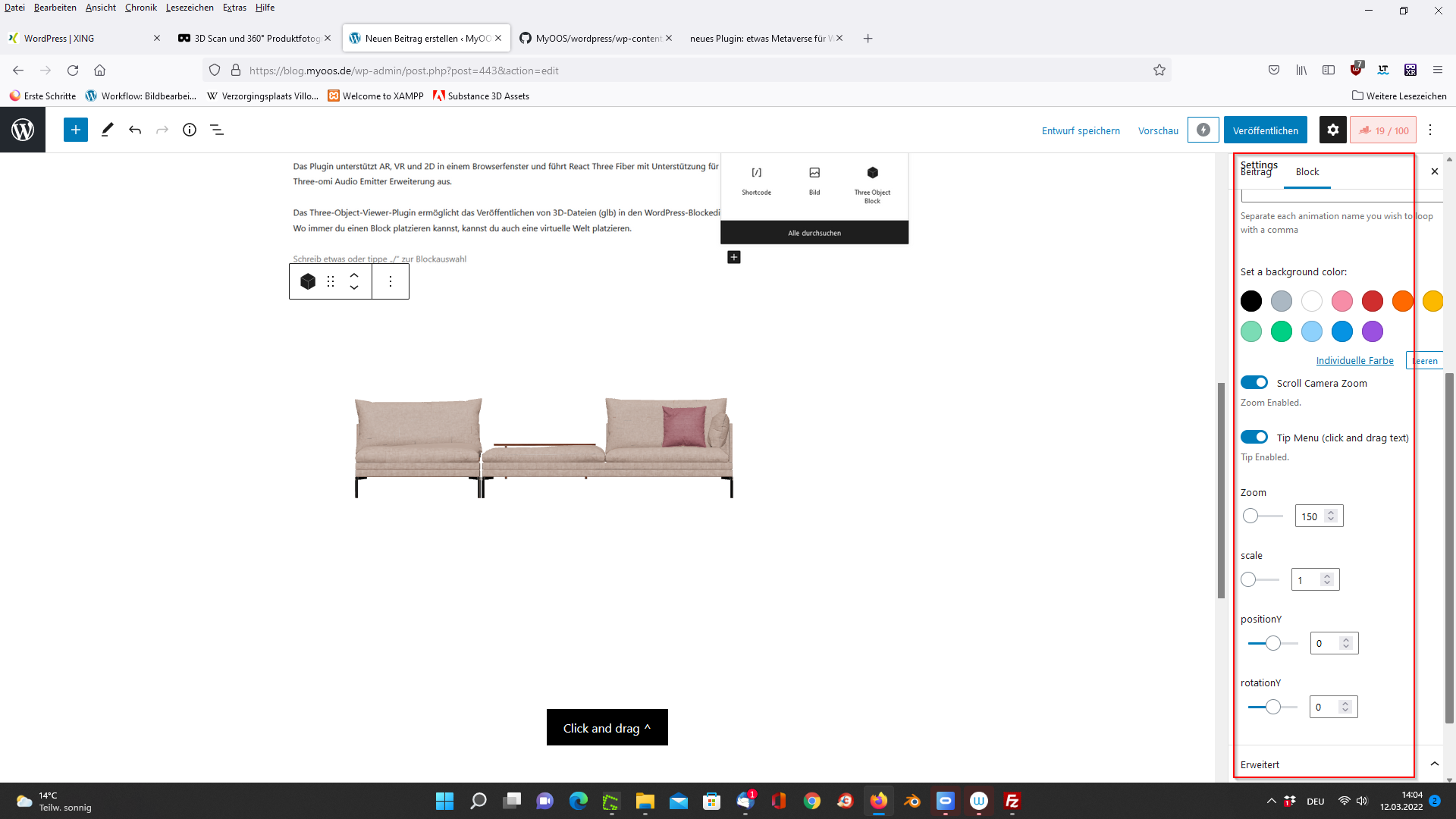
Unserem MyOOS E-Commerce Projekt liegt seit einigen Jahren WordPress bei. Sie können bei unserem Projekt WordPress mit phpBB verbinden und selbstverständlich über Ihr Unternehmen bloggen. Mit der neuen MyOOS Version kannst du deine 3D-Modelle aus dem Onlineshop auch im Blog veröffentlichen. Unsere WordPress Version geht den Weg ins Metaverse mit. Das Three Object Viewer Plugin…
MyOOS Dumper 5.0.15
Ich habe MyOOS Dumper 5.0.15 veröffentlicht. MyOOS Dumper 5.0.15 ist unter PHP 8.1 getestet.eine PHP 8.1 Entwicklungsumgebung gibt es seit wenigen Tagen von XAMPPhttps://www.apachefriends.org/de/index.html bei Problemen mit PHP 8.1 bitte eben melden. MyOOS Dumper ist umgezogen und man muss nicht mehr weitere Projekte (php3bb, WordPress, Onlineshop) mit downloaden Wir haben den Code Style etwas lesbarer…
